HTML Editors
HTML Editors là gì ?
Có rất nhiều bạn khi mới tìm hiểu và học về lập trình website không biết sử dụng chương trình gì để viết code , hôm nay mình sẽ giới thiệu và chia sẻ một số trình soạn thảo để học lập trình HTML.
HTML Editors là trình soạn thảo mã code HTML. Hiện nay có rất nhiều chương trình soạn thảo cho mã code HTML như : Notepad, Notepad++, Sublim Text, eclipse, Visual studio source code, Visual studio từ phiên bản 2003 đến 2019 …Bạn có thể lựa chọn chương trình soạn thảo mà bạn yêu thích. Tuy nhiên chúng tôi khuyến khích bạn nên sử dụng chương trình soạn thảo đơn giản Notepad để viết code HTML vì chúng tôi tin rằng sử dụng chương trình soạn thảo đơn giản là cách tốt nhất để học HTML.
Trong chủ đề này chúng tôi hướng dẫn bạn sử dụng Notepad để soạn thảo code HTML. Sau đây là các bước để tạo trang web HTML sử dụng trình soản thảo Notepad .
Bước 1: Mở chương trình soạn thảo Notepad:
Mở Notepad trong window 7 :
Start > Programs > Accessories > Notepad
Mở Notepad trong window 8, 10 :
Start Screen (Tìm đến biểu tượng Notepad bên trái của màn hình). Type Notepad.
Bước 2: Viết code HTML
Viết hoặc coppy đoạn code sau trong Notepad
Ví dụ
<html>
<head>
<title> HTML Editors -Trình soạn thảo </title>
</head>
<body>
<h1> Thẻ heading đầu tiên. </h1>
<p> Thẻ paragraph.</p>
</body>
</html>
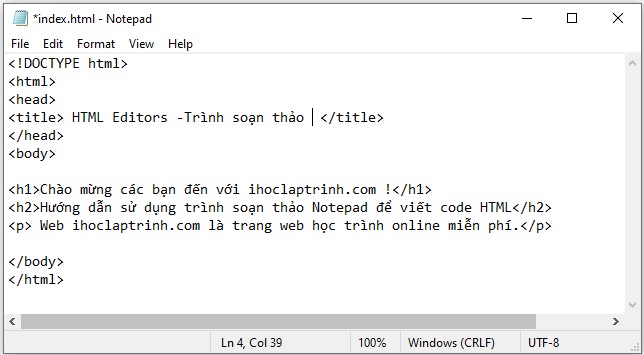
Hình ảnh :

Bước 3: Lưu trang HTML
Cách lưu trang HTML như sau:
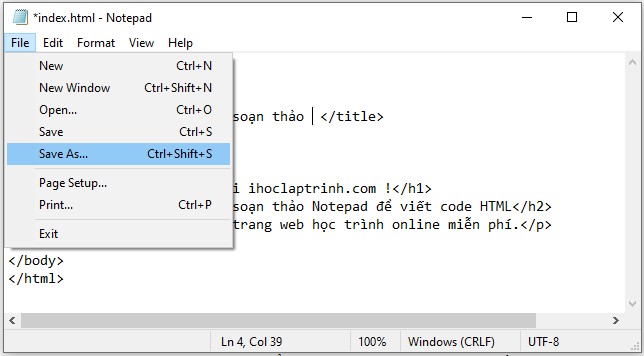
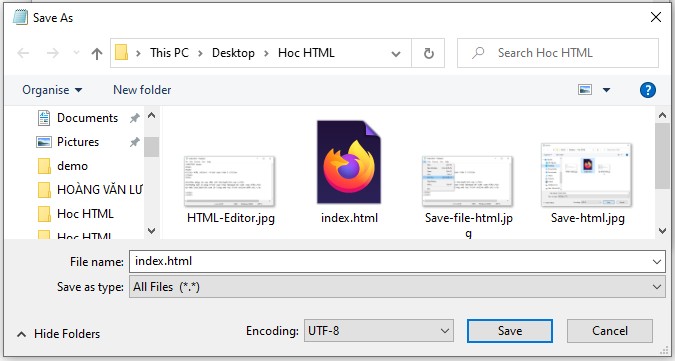
Chọn tệp tin (file) sau đó nhấn Save as trong Menu của Notepad , đặt tên tệp tin(file) “index.html” hoặc “index.htm” và mã code chọn UTF-8 .
Hình ảnh:


Bước 4: Xem trang web HTML trong trình duyệt của bạn.
Để xem kết quả của trang HTML mà bạn đã viết code , bạn mở tệp tin (file) bạn vừa lưu. Click đúp chuột vào tệp tin “index.html” , hoặc Click phải chuột sau đó chọn “Open with” và chọn đến trình duyệt (FireFox hoặc Google Chrome…)
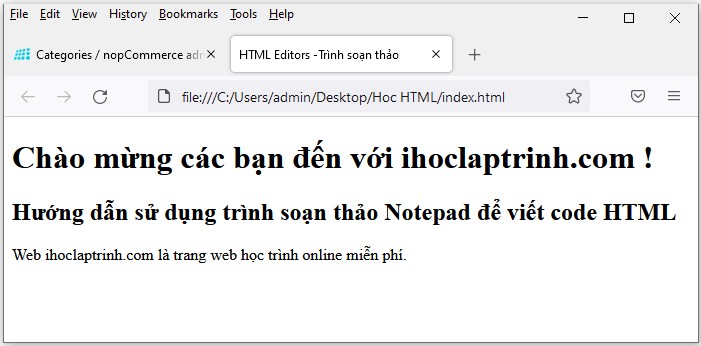
Kết quả hiển thị như sau:
Hình ảnh:

Ngoài ra các bạn có thể sử dụng trình soản thảo online để soạn thảo . Các bạn có thể sử dụng trình soạn thảo code online miễn phí trên trang web của chúng tôi: http://ihoclaptrinh.com, http://code.ihoclaptrinh.com . Trình soạn thảo online miễn phí của chúng tôi giúp bạn thực hành và kiểm tra mã nhanh chóng hiệu quả, tiết kiệm thời gian, bạn không cần phải cài đặt bất cứ phần mềm nào mà vẫn có thể viết trang web HTML của bạn.
Để thực hành viết code online trên trang web của chúng tôi bạn chỉ cần Click vào nút “Xem Demo >>>” Sau đó bạn có thể xem và tùy chỉnh theo cách của bạn
Ví dụ
<html>
<head>
<title> HTML Editors -Trình soạn thảo </title>
</head>
<body>
<h1> Thẻ heading đầu tiên. </h1>
<p> Thẻ paragraph.</p>
</body>
</html>
Chúc các bạn thành công !