HTML Image Map
HTML Image Map được dùng để thể hiện bản đồ hình ảnh trong HTML.Nó được gọi là bản đồ hình ảnh là bởi vì với Image Map bạn có thể tạo các vùng (area) có thể nhấp hoặc click vào trên hình ảnh tương tự như một bản đồ có chưa nhiều vùng.
Một bản đồ hình ảnh (Image Map) là một hình ảnh có các khu vực có thể nhấp vào.Các khu vực này được định nghĩa bằng một hoặc nhiều thẻ <area>
Ví dụ source code HTML tạo một bản đồ hình ảnh Image Map như sau:
Ví dụ

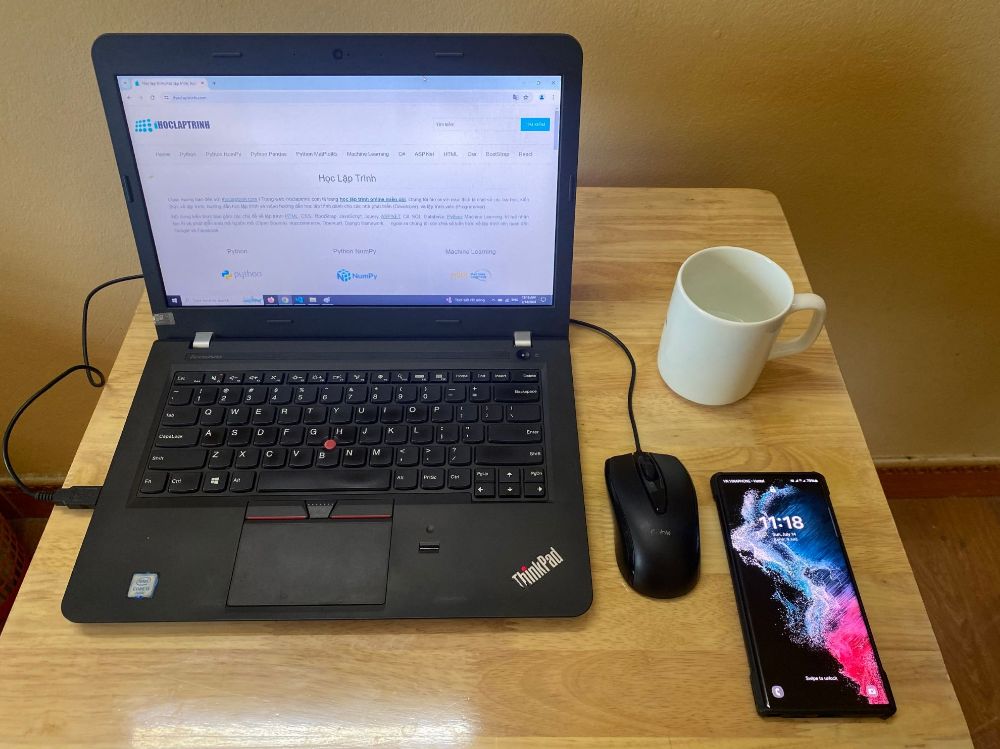
Bây giờ bạn có thể thử click vào Computer , Phone or Cup trên ảnh.
Khi bạn di chuyển chuột vào hình máy tính hoặc điện thoại hoặc cốc nước thì nó sẽ có hình ban tay để bạn click chuột vào đó và nó sẽ đi đến các trang.
Cách tạo ảnh Image Map
Tạo ảnh Image Map như thế nào?
Để tạo một ảnh Image Map bạn cần biết sử dụng các thẻ HTML sau : <img>, <map>, <area> và các thuộc tính usemap, shape, coords...
Thẻ HTML <img> : Là một hình ảnh mà bạn cần để tạo ảnh bản đồ chứa các vùng, khu vực bạn có thể click nhấp chuột vào các khu vực đó.
Thuộc tính usemap : Sử dụng thuộc tính usemap của thẻ <img> để trỏ tới ảnh map.
Thẻ HTML <map> : Sử dụng để xách định bản đồ hình ảnh.
Thẻ HTML <area> : Sử dụng để xác định các khu vực có thể click nhấp chuột vào hình ảnh.
Thuộc tính shape : Sử dụng để xác định hình dạng của vùng hoặc khu vực có thể click nhấp chuột.
Thuộc tính coords : là xác định tọa độ các điểm của khu vực hoặc vùng có thể nhấp chuột vào.
Các bước tạo ảnh Image Map
Bước 1: Tạo và load ảnh
Bạn viết code tạo và load hình ảnh lên như sau:
Ví dụ
Bước 2: Thêm thuộc tính usemap để map ảnh.
Thêm thuộc tính usemap cho thẻ <img> để tạo mối liên kết giữa ảnh và ảnh map.
Viết code map ảnh với ảnh map như sau:
Ví dụ
Bước 3: Tạo map ảnh (map)
Thêm thẻ <map> và thêm thuộc tính name cho thẻ <map> để liên kết với hình ảnh bên trên.
Viết code thêm thẻ <map> như sau:
Ví dụ
Bước 4: Tạo khu vực , vùng ảnh (area) và shape
Tạo khu vực hoặc vùng ảnh mà bạn muốn nhấp click chuột vào.
Sử dụng thẻ <area> và các thuộc tính xác định hình dạng shape để xác định vùng ảnh, khu vực ảnh có thể nhấp vào.
Viết code xác định khu vực của máy tính , điện thoại và cốc mà bạn muốn nhấp chuột vào ảnh như sau: