React List
Khi xây dựng các ứng dụng React App, bạn muốn hiển thị nội dung thành một List danh sách.
Làm thế nào để hiển thị danh sách (Rendering List) trong React? Hôm nay chúng tôi sẽ hướng dẫn các bạn cách tạo List danh sách và cách lọc tìm kiếm dữ liệu trong ứng dụng React.
Cách tạo List danh sách trong React
Sử dụng phương thức map() của mảng Array trong JavaScript để hiển thị Component thành List danh sách trong React.
Ví dụ :Yêu cầu bài toán của chúng ta cần hiển thị dữ liệu thông tin của các nhân viên bao gồm : Mã nhân viên , Họ Tên…(Emp_ID, Emp_Name) trong công ty dưới dạng danh sách.
Để hiển thị thông tin nhân viên chúng ta cần xây dựng một Component để hiển thị dữ liệu và tôi đặt tên Componnet này là Show_List_Employees.
Các bước xây dựng Component Show_List_Employees như sau:
Bước 1: Chuyển dữ liệu thông tin nhân viên về dạng mảng Array hoặc đối tượng Object employees_data.
Ví dụ
const employees_data = [
{Emp_ID: "NV_001", Emp_Name: "Hoàng Hồng Phong"},
{Emp_ID: "NV_002", Emp_Name: "Hoàng Gia Bảo"},
{Emp_ID: "NV_003", Emp_Name: "Hoàng Thị Minh"}
];
Bước 2: Chuyển dữ liệu cần hiển thị từ dạng mảng Array, đối tượng Object về dạng mảng mới list_Employees_Items của Component JSX.
Ví dụ
const list_Employees_Items = employees_data.map((emp_item)=>
<li key={emp_item.Emp_ID}>
Họ tên: {emp_item.Emp_Name}
</li>);
Bước 3: Trả Component về danh sách list_Employees_Items
Ví dụ
return(
<ul>{list_Employees_Items}</ul>
);
Bước 4: Sau khi xây dựng xong Component Show_List_Employees bạn gọi và hiển thị Component này lên giao diện web như sau:
Ví dụ
export class List_React extends Component{
render(){
return(
<Show_List_Employees />
);
}
}
Sau đây là toàn bộ code hiển thị danh sách List trong React :
Ví dụ
import React, {Component} from "react";
function Show_List_Employees(){
const employees_data = [
{Emp_ID: "NV_001", Emp_Name: "Hoàng Hồng Phong"},
{Emp_ID: "NV_002", Emp_Name: "Hoàng Gia Bảo"},
{Emp_ID: "NV_003", Emp_Name: "Hoàng Thị Minh"}
];
const list_Employees_Items = employees_data.map((emp_item)=>
<li key={emp_item.Emp_ID}>
Mã nhân viên: {emp_item.Emp_ID},
Họ tên: {emp_item.Emp_Name}
</li>);
return(
<ul>{list_Employees_Items}</ul>
);
}
export class List_React extends Component{
render(){
return(
<div>
<h2>Hiển Thị Danh Sách Nhân Viên - List Employees</h2>
<Show_List_Employees />
<p>Học lập trình React tại website: https://ihoclaptrinh.com</p>
</div>
);
}
}
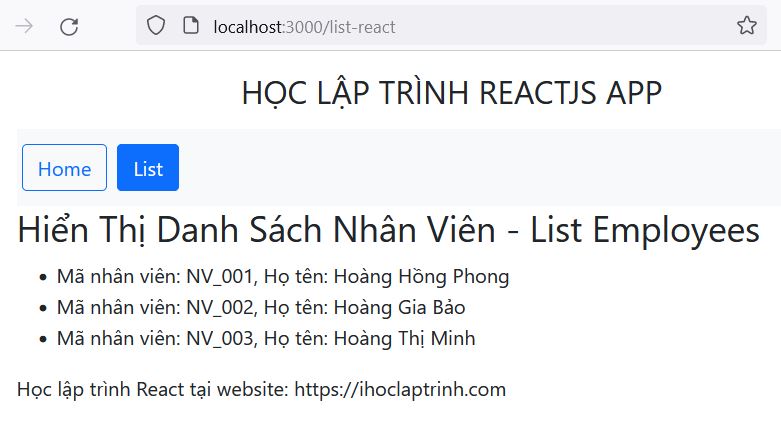
Kết quả hiển thị danh sách nhân viên như sau: