React Component
Component trong React là các thành phần cốt lõi của ứng dụng React App, nó được sử dụng để thiết lập giao diện người dùng UI. Bài này chúng tôi sẽ giúp các bạn hiểu và sử dụng Component trong ứng dụng React app.
1.Component trong React là gì?
2.Cách tạo Class Component trong React App.
3.Các tạo Function Component trong React App.
1.Component trong React là gì?
Mỗi ứng dụng React App đều được phát triển từ các Component.Các Component này sẽ giúp xây dựng và phân chia giao diện Web React App thành các thành phần nhỏ hơn để việc quản lý đơn giản và có thể tái sử dụng.
Mỗi Component được định nghĩa bằng một hàm javascript (Function Component) hoặc một lớp (Class Component) và nó sẽ đảm nhiệm hiển thị từng phần nội dung khác nhau của giao diện.
Một thành phần Component có thể là một control như nút Button hoặc là một khối controls hoặc là một Page bao gồm nhiều controls.
Trong React có 2 loại component đó là : Class components and Function components.
2.Cách tạo Class Component trong React App.
Khi tạo Class Component trong React, Tên component phải viết in hoa chữ cái đầu tiên (upper case letter).
2.1 Cú pháp tạo Class Component như sau:
Cú pháp
export class Tên_Component extends Component{
render(){
return(
//Content Controls HTML
)
}
}
2.2 Ví dụ tạo một Class Component trong React
Ví dụ tạo một class component với tên là Department (Phòng ban) trong file Department.js như sau:
Ví dụ
import React,{Component} from 'react';
export class Department extends Component{
render(){
return(
//Content Control HTML
<div>
<h2> Cách tạo Class Component trong React </h2>
<p> Đây là ví dụ tạo Class Component trong React - Nguồn: https://ihoclaptrinh.com </p>
<table className="table table-striped">
<thead>
<th>
Mã Phòng Ban
</th>
<th>
Tên Phòng Ban
</th>
<th>
Ghi Chú
</th>
</thead>
<tbody>
<tr>
<td>IT</td>
<td>Phòng IT</td>
<td>Quản hệ thống mạng, hệ thống phần mềm</td>
</tr>
<tr>
<td>HR</td>
<td>Phòng Nhân sự</td>
<td>Quản lý nhân viên</td>
</tr>
</tbody>
</table>
</div>
)
}
}
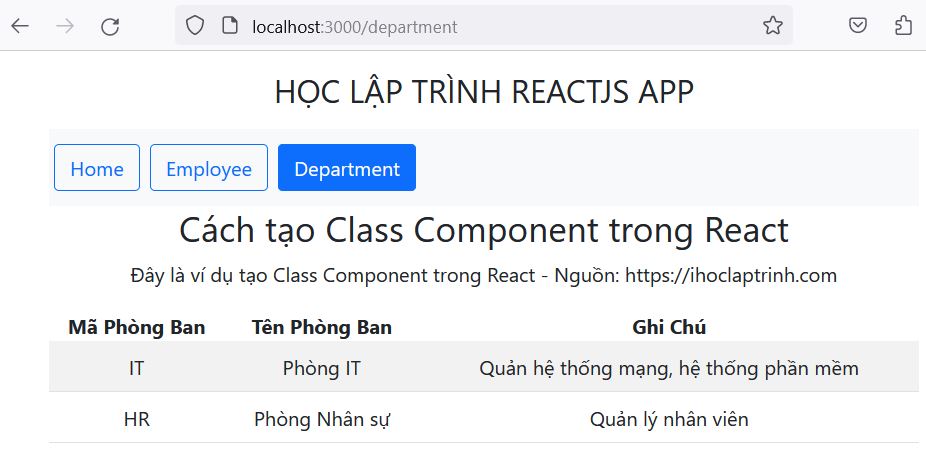
2.3 Cách hiển thị và sử dụng Class Component trong React App.
Trong ví dụ ở trên bạn đã tạo một class component Department.Để gọi và hiển thị component Department vừa tạo này trong App.js bạn viết như sau.
Ví dụ
import {Department} from './Department'
function App() {
return (
<Department />
);
}
export default App;
Kết quả:

3.Cách tạo Function Component trong React.
Trong React sử dụng hàm function để tạo Component.Mỗi Component sẽ trả về nội dung HTML.
3.1 Cú pháp tạo Function Component trong React như sau:
Cú pháp
function Tên_Component(){
return(
//Content Control HTML
);
}
Lưu ý: Khi đặt tên của Component trong React phải viết in hoa chữ cái đầu tiên (upper case letter).
3.2 Ví dụ tạo function component trong React:
Ví dụ
function MyButton(){
return(
<button>Đây là ví dụ tạo một function Component Button trong React</button>
);
}
3.3 Cách sử dụng Function Component trong React.
Sau khi tạo function component xong bạn có thể gọi và hiển thị chúng ở nhiều nơi khác nhau.Bạn có thể gọi 1 lần hoặc tái sử dụng nhiều lần trong ứng dụng của bạn.
Để hiểu sâu hơn về function component trong React bạn xem ví dụ dưới đây.
Giả sử chúng ta cần tạo 1 form về phòng ban (Department) để thêm và lưu thông tin phòng ban.Trong ví dụ này chúng tôi tạo 3 functions component.
Component MyTexbox thứ nhất là tạo một Textbox để nhập Mã phòng ban.
Component MyButton thứ 2 là tạo một nút Button để Lưu thông tin.
Componet MyContent thứ 3 là gọi và hiển thị Component MyTexbox và MyButton trên giao diện.
Ví dụ code tạo và hiển thị function component trong React như sau:
Ví dụ
import React,{Component} from 'react';
export class Department extends Component{
render(){
//Tạo function component MyTextBox
function MyTextBox()
{
return(
<input type='text'></input>
);
}
//Tạo function component MyButton
function MyButton(){
return(
<button> Save </button>
);
}
//Tạo function component MyContent
function MyContent()
{
return(
<div>
<table>
<tr>
<td>Mã Phòng Ban:</td>
<td><MyTextBox/></td> {/* Gọi function component MyTextBox */}
</tr>
<tr>
<td>Nhấn Save để lưu:</td>
<td><MyButton/></td> {/* Gọi function component MyButton */}
</tr>
</table>
</div>
);
}
return(
//Content Control HTML
<div>
<h2> Cách tạo Function Component trong React </h2>
<p> Đây là ví dụ tạo Function Component trong React - Nguồn: https://ihoclaptrinh.com </p>
<MyContent /> {/*Gọi function component MyContent */}
<table className="table table-striped">
<thead>
<th>
Mã Phòng Ban
</th>
<th>
Tên Phòng Ban
</th>
<th>
Ghi Chú
</th>
</thead>
<tbody>
<tr>
<td>IT</td>
<td>Phòng IT</td>
<td>Quản hệ thống mạng, hệ thống phần mềm</td>
</tr>
<tr>
<td>HR</td>
<td>Phòng Nhân sự</td>
<td>Quản lý nhân viên</td>
</tr>
</tbody>
</table>
</div>
)
}
}
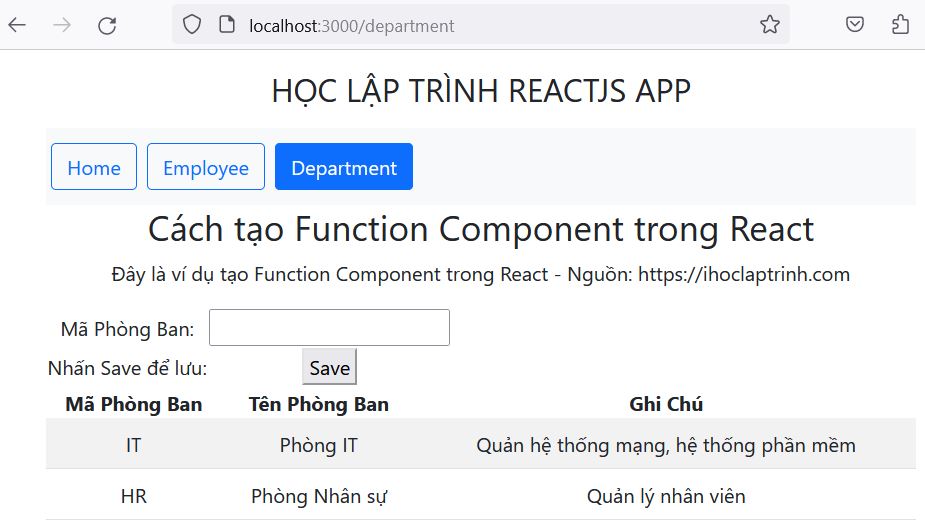
Kết quả:

Như các bạn có thể thấy cách sử dụng Component trong ví dụ ở trên, bạn có thể gọi một hoặc lồng nhiều Component để tạo giao diện cho ứng dụng React App.