React Hello World
Tạo Project Hello World trong React.
Trong bài cài đặt React App ở bài trước chúng tôi đã hướng dẫn các bạn cài đặt và tạo một app React.Bài này chúng tôi sẽ hướng dẫn các bạn tạo một app Hello World trong React, với mục đích giúp các bạn làm quen và hướng dẫn các bạn cách tùy chỉnh viết code React App trong Visual Studio Code.
Các bước tạo chương trình Hello Worl trong React App.
Bước 1: Tạo project Hello World trong React App
Bước 2: Viết code React App Hello World.
Bước 1: Tạo project Hello World React App
-Cài đặt môi trường React (React Environment).
Bạn có thể tạo một ứng dụng React App bằng lệnh: npx create-react-app .
Lưu ý: bạn cần phải cài đặt Node.js.
- Cách tạo ứng dụng helloworld-app trong React.
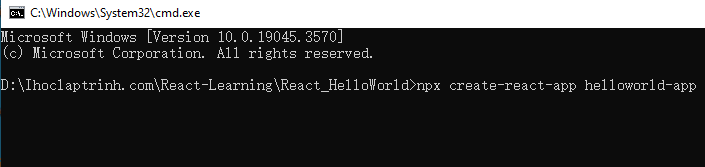
Sử dụng lệnh: npx create-react-app helloworld-app tạo App.
Ví dụ:

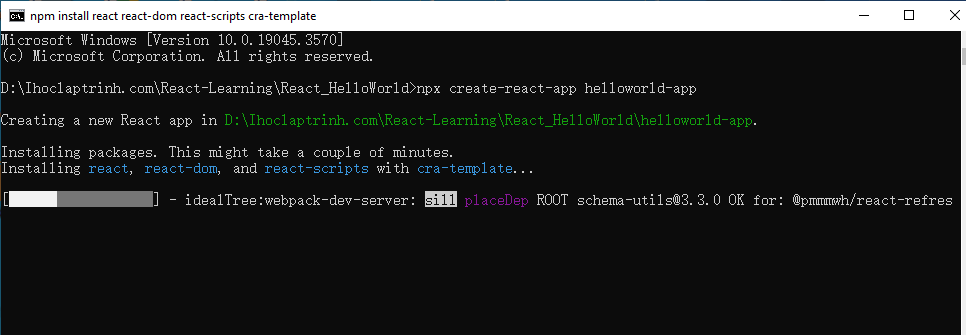
-Quá trình cài đặt các gói Package React

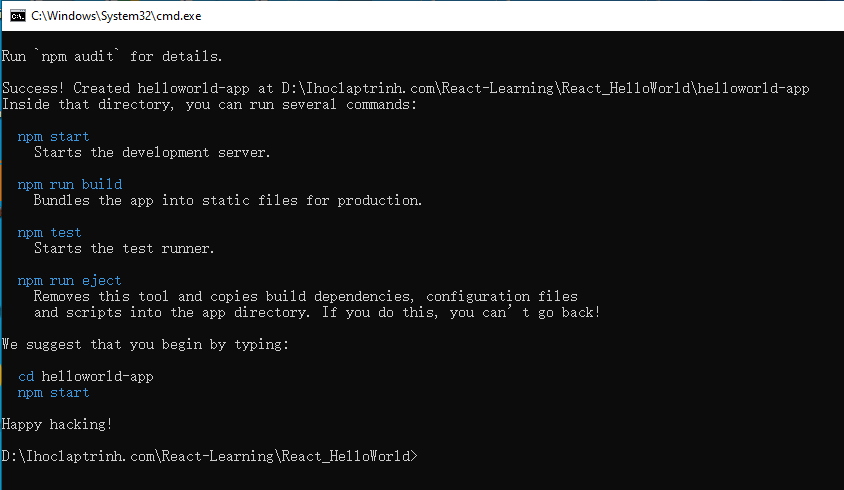
-Cài đặt thành công như hình sau.

-Cách chạy một ứng dụng React App.
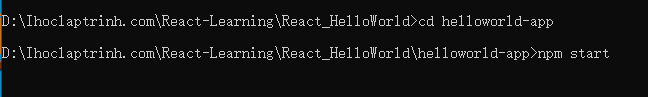
Sử dụng lệnh : cd helloworld-app để di chuyển đến thư mục chứa mã nguồn chương trình helloworld-app.
Sử dụng lệnh: npm start để chạy ứng dụng React helloworld-app.

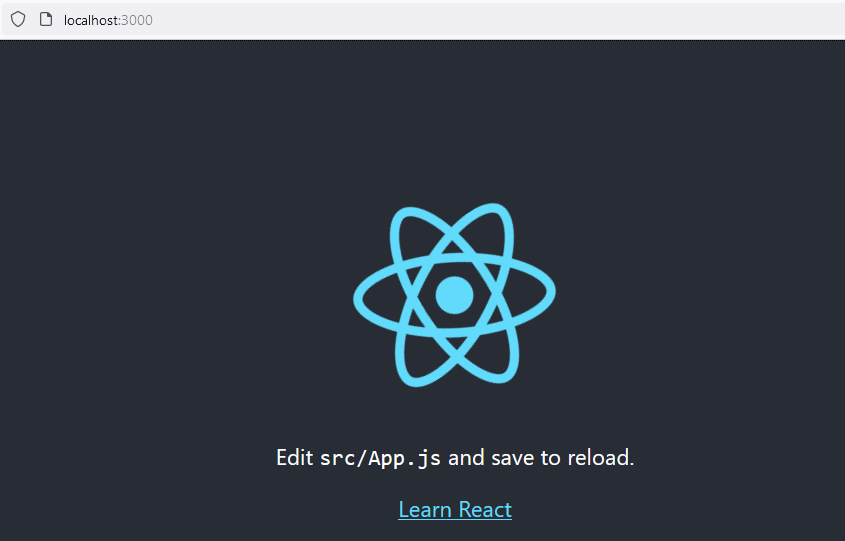
Kết quả:

Bước 2: Viết code React App Hello World.
-Mở phần mềm Visual Studio Code.

-Mở dự án helloworld-app Web React APP bằng Visual Studio Code
Chọn Fiel/Open Folder.. Sau đó chọn đến thư mục helloworld-app.

-Cách thay đổi, chỉnh sửa và viết code cho ứng dụng React App.
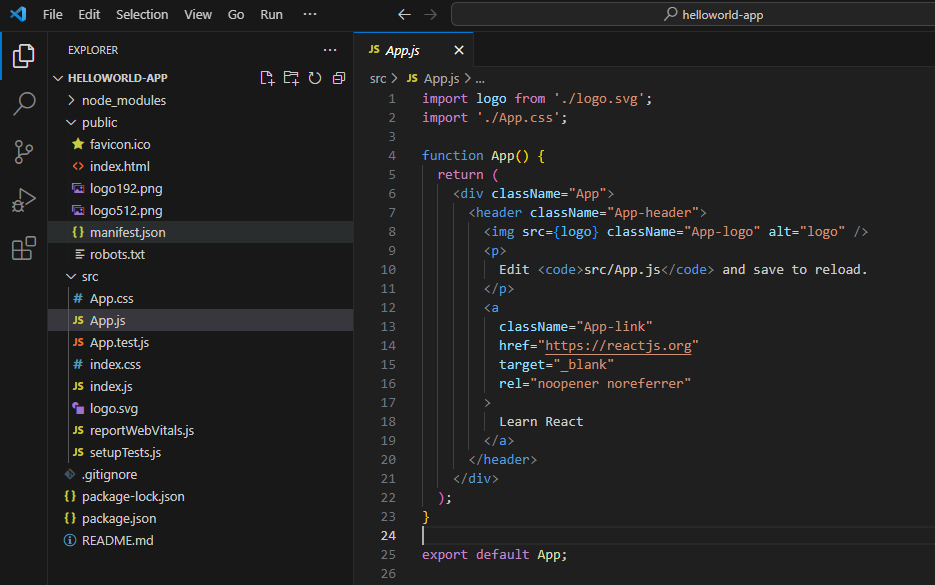
Trong thư mục helloworld-app và bạn tìm đến thư mục src sau đó mở file App.js.
Ví dụ
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<p>
Edit <code>src/App.js</code> and save to reload.
</p>
<a
className="App-link"
href="https://reactjs.org"
target="_blank"
rel="noopener noreferrer"
>
Learn React
</a>
</header>
</div>
);
}
export default App;
Bây giờ bạn có thể bắt đầu viết code và tùy chỉnh phát triển app theo cách của bạn.
Làm thế nào để hiển thị nội dung dòng : Hello World và Chào mừng các bạn đến với React App trong trình duyệt.
Để hiển thị nội dung bạn sửa source code App.js và Save lại thành như sau:
Ví dụ
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<h1>Hello World !</h1>
<h3>Chào mừng bạn đến với React App.</h3>
<p>Học lập trình React tại website: https://ihoclaptrinh.com</p>
</div>
);
}
export default App;
Kết quả: