React là gì ?
React là một thư viện JavaScript để xây dựng giao diện người dùng UI .
React được sử dụng để xây dựng các ứng dụng Web App. (Single-Page Applications).
React cho phép chúng ta tạo các thành phần (UI Components) có thể tái sử dụng.
React là một thư viện JavaScript được tạo bởi Facebook.
Khi học về React bạn cần hiểu và nắm được các khái niệm: React ES6, JSX, Render HTML, Component, Class, Props, Events, Conditional, List, Form, Router, Memo, CSS Styling, React Hook, useStatte, useEffect, useContext…
Để giúp các bạn bắt đầu học với React một cách dễ dàng và nhanh chóng.Bài viết này chúng tôi sẽ giúp các bạn có cách nhìn tổng quan và cách sử dụng React để lập trình và để có cách nhìn và hiểu sâu sắc hơn chúng tôi khuyên các bạn nên theo dõi từng bài học trong các bài kế tiếp để lập trình một cách chuyên nghiệp.
Cách tạo Component và sử dụng các thành phần Component trong React.
Cách viết code React sử dụng JSX.
Cách thêm CSS Styling trong React.
Cách hiển thị dữ liệu Show Data trong React
Cách hiển thị danh sách render lists trong React
Cách phản hồi sự kiện và xử lý sự kiện (Respond to Events) trong React
Cách Share data Components trong React.
1.Cách tạo và sử dụng Component trong React.
Một ứng dụng React (React app) là được tạo bởi các thành phần (Components).Một thành phần Component là 1 phần của giao diện người dùng UI (User Interface).Một thành phần Componenet có thể là một control như nút Button hoặc là 1 Page bao gồm nhiều Controls.
Cách tạo Component trong React.
Trong React sử dùng hàm function để tạo Component.
Cú pháp tạo Component như sau:
Ví dụ
function Component_Name(){
return(
//Content Control
);
}
Lưu ý: Tên thành phần Component phải bắt đầu là chữ In Hoa (capital letter).Tên thẻ trong HTML phả là chữ thường (lowercase).
Ví dụ
function MyButton(){
return(
<button>Đây là Button</button>
);
}
Cách sử dụng Component.
Sau khi tạo Component xong, bạn sử dụng và lồng Component này vào Component khác.
Ví dụ cách tạo Component và sử dụng Component trong React như sau:
Giả sử chúng ta cần tạo một trang App.js như sau:
Ví dụ
function MyButton(){
return(
<button>Đây là Button</button>
);
}
function MyTextBox()
{
return(
<input type='text'></input>
);
}
function MyContent()
{
return(
<div>
<table>
<tr>
<td>Đây là Component Text:</td>
<td><MyTextBox/></td>
</tr>
<tr>
<td>Đây là Component Buttton:</td>
<td><MyButton/></td>
</tr>
</table>
</div>
);
}
export default function App(){
return(
<div>
<h1>Chào mừng các bạn đến với React App</h1>
<h3>Cách tạo Component trong React.</h3>
<MyContent/>
</div>
);
}
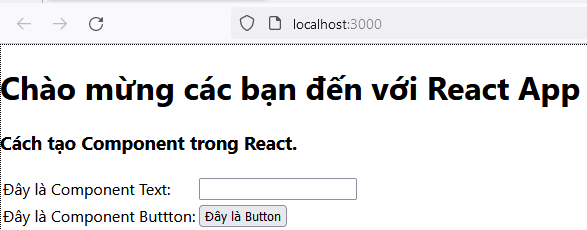
Kêt quả:

2.Cách viết code React sử dụng JSX.
Với mỗi Component không thể trả về nhiều thẻ JSX, nó chỉ có thể trả về một thẻ JSX.Với
Cú pháp thẻ JSX:
Thẻ JSX phải viết bên trong một cặp thẻ <div> … </div> hoặc <>…</>
Thẻ JSX phải có thẻ đóng.
Ví dụ
function AboutPage() {
return (
<>
<h1>Giới Thiệu</h1>
<p>Xin Chào !.<br /> Đây là cách sử dụng JSX trong React </p>
</>
);
}
Hoặc
Ví dụ
function AboutPage() {
return (
<div>
<h1>Giới Thiệu</h1>
<p>Xin Chào !.<br /> Đây là cách sử dụng JSX trong React </p>
</div>
);
}
3.Cách thêm và sử dụng CSS Styling trong React.
Cách sử dụng CSS Styling trong React:
Trong React sử dụng className để định nghĩa một class CSS.Thuộc tính className nó làm việc giống như thuộc tính class trong HTML.
Ví dụ
<img class="img-size" className='my-Photo'></img>
Trong file CSS App.css viết như sau:
Ví dụ
.my-Photo{
border-radius: 50%;
border: 1px solid Red;
width: 50px;
height: 50px;
}
Kết quả:

4.Cách hiển thị dữ liệu Show Data trong React
- Sử dụng dấu { } để hiển thị dữ liệu.
Ví dụ
function ShowUser(){
const user = {name:"Hoàng Văn Lưu", phone:"0973551833"};
return(
<div>
<table>
<tr>
<td>Họ Tên: </td>
<td>{user.name}</td>
</tr>
<tr>
<td>Số Điện Thoại:</td>
<td> {user.phone}</td>
</tr>
</table>
</div>
);
}
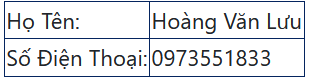
Kết quả:

5.Cách hiển thị danh sách render lists trong React
Để tạo và hiển thị dữ liệu dạng danh sách trong React sử dụng hàm javascript array map() để lấy dữ liệu.
Hàm map() có tính năng giống như vòng lặp for.
Ví dụ lấy dữ liệu và hiển thị danh sách nhân viên trong React như sau:
Ví dụ
function ShowEmployees()
{
const Employees = [{id: 1, name: "Hoàng Văn Lưu", phone: "0973551833"},
{id: 1, name:"Hoàng Hồng Phong", phone:"0949611229"},
{id: 1, name: "Hoàng Gia Bảo", phone: "0985129190"}
];
const list_Employees = Employees.map(emp =>
<li key={emp.id}>Họ tên: {emp.name} - Số điện thoại: {emp.phone}</li>
);
return(
<ul>{list_Employees}</ul>
)
}
Kết quả:

6.Cách phản hồi và xử lý sự kiện (Respond to Events) trong React
Bạn có thể phản hồi (Respone) các sự kiện (Events) bằng cách khai báo các hàm xử lý sự kiện bên trong các thành phần (Components):
onClick={MyEventClick}
Ví dụ
function MyButton(){
function MyEventClick()
{
alert('Bạn đã Clicked !');
}
return(
<button onClick={MyEventClick}>Click Button</button>
);
}