React Render HTML
React Render HTML có nghĩa là tạo và hiển thị HTML tới trang Web bằng React.
Bài này chúng tôi sẽ hướng dẫn các bạn cách render hiển thị nội dung HTML tới trang web trong React.
Để hiển thị nội dung HTML tới trang Web trong React sử dụng hàm createRoot() và phương thức render() .
-Hàm createRoot()
Hàm createRoot() là được dùng để định nghĩa một phần tử HTML nơi mà một thành phần React Component được hiển thị.
Hàm createRoot() có 1 đối số (argument), một phần tử HTML (HTML Element).
-Phương thức render()
Phương thức render() được dùng để xác định và hiển thị thành phần React Component.
Cách Render HTML trong React App.
Làm thế nào để Render HTML? Render ở đâu ?
Trong dự án React, HTML được render ở file index.html.
Bạn tìm và mở file index.html này ở bên trong thư mục public.
Sau đó bạn tìm đến thẻ <div id="root"> bên trong thẻ <body> trong file index.html .Đó chính là nơi ứng dụng React sẽ render.
Ví dụ: Giả sử bạn cần hiển thị nội dung trong một thẻ <p> bên trong một phần tử có id="root" Bạn sẽ render nó như sau:
Trong file index.html bạn viết code như sau:
Ví dụ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<title>React App</title>
</head>
<body>
<div id="root"></div>
</body>
</html>
-Lưu ý: Phần tử id="root" không nhất thiết bắt buộc phải đặt là root, bạn có thể thay thế tên tùy theo cách của bạn.
Trong file index.js bạn viết code như sau:
Ví dụ
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<div>
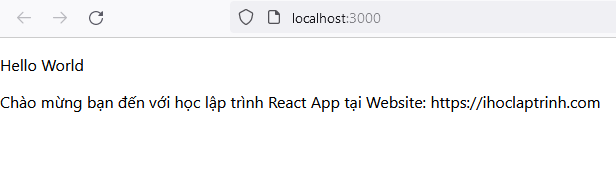
<p>Hello World</p>
<p>Chào mừng bạn đến với học lập trình React App tại Website: https://ihoclaptrinh.com</p>
</div>
);
-Chạy chương trình để xem kết quả render:

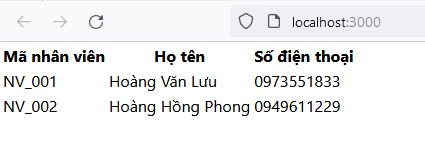
Ví dụ: Để render một bảng table HTML trong React chúng ta viết code trong file index.js như sau:
Ví dụ
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
const root = ReactDOM.createRoot(document.getElementById('root'));
const my_table_element = (
<table>
<tr>
<th>Mã nhân viên</th>
<th>Họ tên</th>
<th>Số điện thoại</th>
</tr>
<tr>
<td>NV_001</td>
<td>Hoàng Văn Lưu</td>
<td>0973551833</td>
</tr>
<tr>
<td>NV_002</td>
<td>Hoàng Hồng Phong</td>
<td>0949611229</td>
</tr>
</table>
);
root.render(my_table_element);
Chạy chương trình để xem kết quả render:

Như các bạn có thể thấy cách viết code ở bên trên, mã code HTML được viết bên trong mã javascript.Với cách viết này nó được gọi là React JSX.Bạn đừng lo lắng nếu bạn chưa biết về React JSX, chúng tôi sẽ hướng dẫn các bạn sử dụng React JSX trong bài tiếp theo.