React Table
Khi lập trình các ứng dụng React App, có nhiều chức năng bạn cần hiển thị nội dung dữ liệu dưới dạng bảng (table) danh sách.Bài này chúng tôi sẽ hướng dẫn các bạn về cách tạo và hiển thị dữ liệu vào table trong React.
Cách tạo và thị dữ liệu vào table trong React
Để tạo một bảng table trong React, bạn cần sử dụng phương thức map() của mảng Array trong JavaScript để lặp và hiển thị Component dưới dạng bảng table danh sách.
Ví dụ :Giả sử chúng ta cần hiển thị dữ liệu thông tin của các nhân viên bao gồm : Mã nhân viên , Họ Tên, Số điện thoại(Emp_ID, Emp_Name, Emp_Phone) trong công ty dưới dạng bảng (table) danh sách.
Để hiển thị thông tin nhân viên chúng ta cần xây dựng một Component để hiển thị dữ liệu và tôi đặt tên Componnet này là Show_Table_Employees.
Các bước xây dựng Component Show_Table_Employees
Bước 1: Chuyển dữ liệu thông tin nhân viên về dạng mảng Array hoặc đối tượng Object employees_data.
Ví dụ
const employees_data = [
{Emp_ID:"NV_01",Emp_Name:"Hoàng Hồng Phong",Emp_Phone: "9973551868"},
{Emp_ID:"NV_02",Emp_Name:"Hoàng Gia Bảo",Emp_Phone: "9973551688"},
{Emp_ID:"NV_03",Emp_Name:"Hoàng Văn Lưu",Emp_Phone: "9973551833"}
];
Bước 2: Chuyển dữ liệu cần hiển thị từ dạng mảng Array, đối tượng Object về dạng mảng mới table_Employees của Component JSX.
Ví dụ
const table_Employees = employees_data.map((emp_item) =>
<tr key={emp_item.Emp_ID}>
<td>{emp_item.Emp_ID}</td>
<td>{emp_item.Emp_Name}</td>
<td>{emp_item.Emp_Phone}</td>
</tr>)
Bước 3: Trả Component về bảng table danh sách table_Employees
Ví dụ
return(
<div>
<h2> Hiển thị dữ liệu vào bảng table trong React</h2>
<table className="table table-striped">
<thead>
<tr>
<th>Mã nhân viên</th>
<th>Tên nhân viên</th>
<th>Số điện thoại</th>
</tr>
</thead>
<tbody>
{table_employees}
</tbody>
</table>
</div>
);
Bước 4: Sau khi xây dựng xong Component Show_Table_Employees xong bạn gọi và hiển thị Component này lên giao diện web như sau:
Ví dụ
export class Table_React extends Component{
render(){
return(
<Show_Table_Employees />
);
}
}
Đây là toàn bộ code của trang Table_React.js.
Ví dụ
import React from "react";
import { Component } from "react";
function Show_Table_Employees(){
const employees_data = [
{Emp_ID:"NV_01",Emp_Name:"Hoàng Gia Bảo",Emp_Phone: "9973551868"},
{Emp_ID:"NV_02",Emp_Name:"Hoàng Hồng Phong",Emp_Phone: "9973551688"},
{Emp_ID:"NV_03",Emp_Name:"Hoàng Văn Lưu",Emp_Phone: "0973551833"}
];
const table_Employees = employees_data.map((emp_item) =>
<tr key={emp_item.Emp_ID}>
<td>{emp_item.Emp_ID}</td>
<td>{emp_item.Emp_Name}</td>
<td>{emp_item.Emp_Phone}</td>
</tr>)
return(
<div>
<h2> Hiển thị dữ liệu vào bảng table trong React</h2>
<table className="table table-striped">
<thead>
<tr>
<th>Mã nhân viên</th>
<th>Tên nhân viên</th>
<th>Số điện thoại</th>
</tr>
</thead>
<tbody>
{table_Employees}
</tbody>
</table>
</div>
);
}
export class Table_React extends Component{
render(){
return(
<Show_Table_Employees />
);
}
}
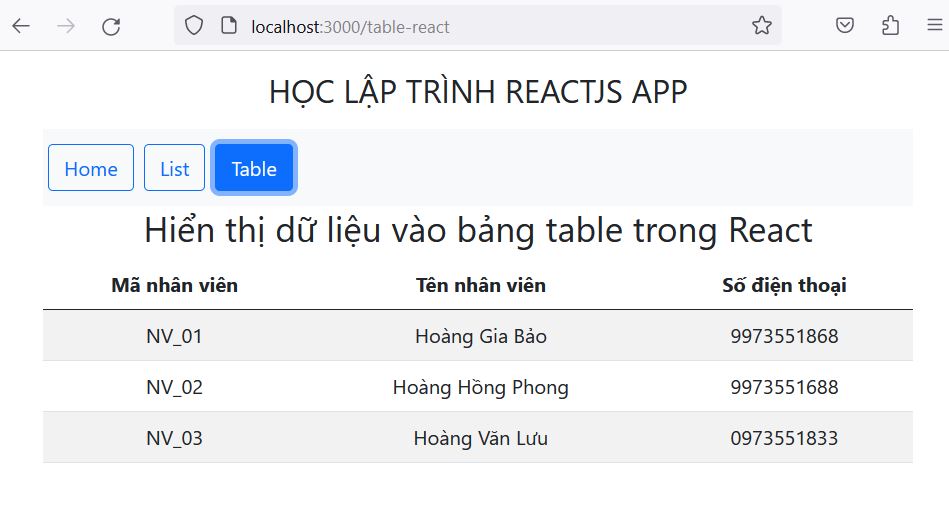
Kết quả: Hiển thị thông tin nhân viên vào bảng table như sau: