Web Worker API là gì?
Web worker API là một JavaScript chạy ở chế độ nền, độc lập với các tập lệnh khác, nó cho phép thực hiện mã JavaScript trong các luồng (threads) riêng biệt mà không ảnh hưởng đến hiệu suất của trang. Bạn có thể tiếp tục làm bất cứ điều gì bạn muốn: nhấp, chọn các mục... trong khi web worker chạy ở chế độ nền.
Web Worker cho phép thực hiện các tính toán phức tạp, xử lý dữ liệu tập tin lớn, song song mà không làm chậm hay gián đoạn giao diện người dùng.Nó giúp cải thiện hiệu suất phản hồi nhanh chóng và ứng dụng mượt mà hơn.
Cách sử dụng Web Worker
Giả sử chúng ta cần xây dựng một chương trình gồm có 3 chức năng, chức năng thứ 1 là tính tổng của các số từ 1 đến 1000 000 000, chức năng thứ 2 là đếm số từ 1 đến 1000 và chức năng thứ 3 là hiện thông tin.
Như thông thường thì các chức năng này sẽ xử lý theo tuần tự, có nghĩa là chức năng này xử lý xong mới thực hiện chức năng khác.Như vậy sẽ mất nhiều thời gian và ảnh hưởng đến trang web.
Để việc tính toán với dữ liệu lớn này không ảnh hưởng tới các thao tác trên giao diện web chúng ta sử dụng Web Worker.Web worker cho phép thực hiện đa luồng, đa tiến trình, bạn có thể sử dụng Web work để thực hiện các chức năng ko đồng thời cùng một thời gian, mỗi tiến trình này sẽ hoạt động riêng biệt.Để hiểu rõ hơn bạn xem ví dụ dưới đây.
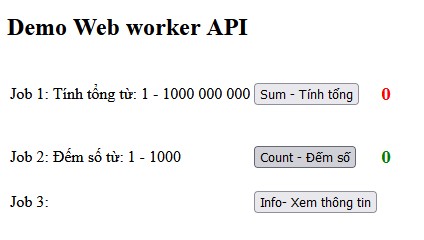
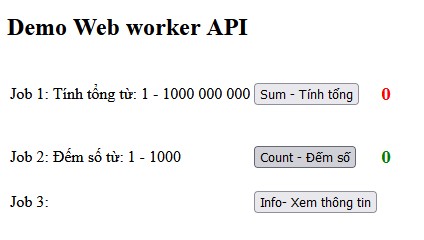
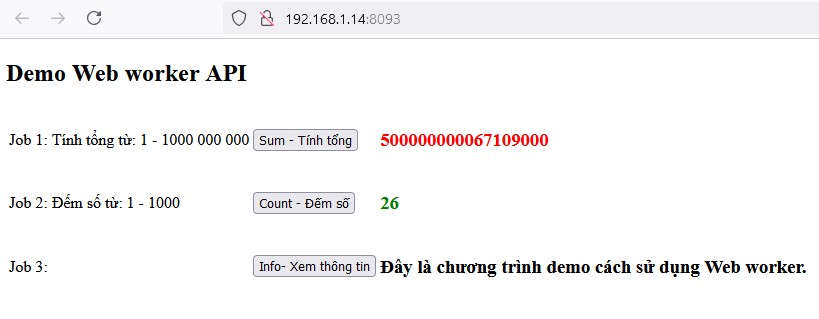
Giả sử tôi xây dựng chương trình thực hiện 3 chức năng ở trên như giao diện sau:

Chức năng Job 1 : Chức năng này sẽ thực hiện tính tổng các số từ 1 đến 1000 000 000.
Chức năng Job 2: Chức năng này sẽ thực hiện đếm các số từ 1 đến 1000.
Chức năng Job 3: Chức năng này sẽ hiện thông tin.
Bước 1: Tạo trang index.html
Viết code trang index.html như sau:
Ví dụ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Web worker API Demo ihoclaptrinh.com</title>
</head>
<body>
<h2>Demo Web worker API</h2>
<table>
<tr>
<td> Job 1: Tính tổng từ: 1 - 1000 000 000 </td>
<td>
<button id="btn_Sum"> Sum - Tính tổng</button>
</td>
<td>
<h3 id="id_sum" style="color: red;">0</h3>
</td>
</tr>
<tr>
<td> Job 2: Đếm số từ: 1 - 1000 </td>
<td>
<button id="btn_Count" > Count - Đếm số </button>
</td>
<td>
<h3 id="id_count" style="color: green;">0</h3>
</td>
</tr>
<tr>
<td> Job 3:</td>
<td>
<button id="btn_Info"> Info- Xem thông tin</button>
</td>
<td>
<h3 id="id_info" > </h3>
</td>
</tr>
</table>
</body>
<script src="main.js"></script>
</html>
Bước 2: Tạo file javascript cho trang chính index: main.js
Viết code main.js như sau:
Ví dụ
const btn_Info = document.querySelector("#btn_Info");
const btn_Sum = document.querySelector("#btn_Sum");
const btn_Count = document.querySelector("#btn_Count");
btn_Sum.addEventListener("click", () =>{
const worker1 = new Worker("worker1.js");
worker1.postMessage("cal_Sum");
worker1.addEventListener('message', (event) => {
document.querySelector("#id_sum").textContent = event.data;
});
worker1.addEventListener('error', (error) => {
console.error('Có lỗi trong Worker:', error.message);
});
})
btn_Count.addEventListener("click", () => {
const worker2 = new Worker("worker2.js");
worker2.postMessage("cal_Count");
worker2.addEventListener('message', (event) => {
console.log(event.data);
document.querySelector("#id_count").textContent = event.data;
});
worker2.addEventListener('error', (error) => {
console.error('Có lỗi trong Worker:', error.message);
});
})
btn_Info.addEventListener("click", () => {
document.querySelector("#id_info").innerHTML = " Đây là chương trình demo cách sử dụng Web worker." ;
})
Bước 3: Tạo một file javascript web worker : worker1.js, thực hiện nhiệm vụ tính tổng các số.
- Viết code worker1.js như sau:
Ví dụ
self.addEventListener('message', event => {
let sum = 0;
for (let i = 0; i <= 1000000000; i++){
sum += i;
}
self.postMessage(sum);
})
Bước 4: Tạo một file javascript web worker : worker2.js , thực hiện nhiệm đếm số.
- Viết code woker2.js như sau:
Ví dụ
var i = 0;
function timedCount() {
if(i < 1001)
{
i = i + 1;
postMessage(i);
setTimeout("timedCount()",500);
}
}
timedCount();
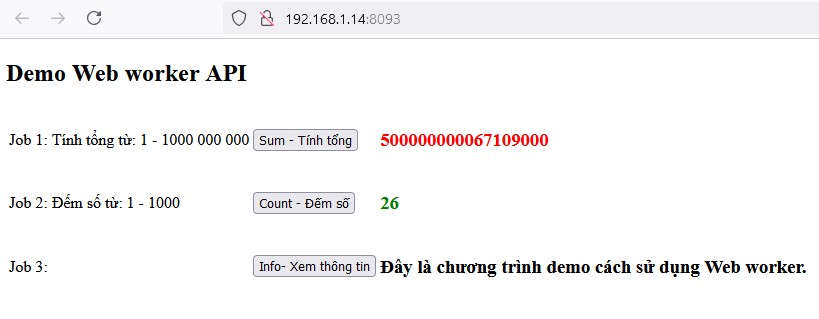
Chạy chương trình xem kết quả:
Bạn chạy chương trình và nhấn các nút kiểm tra kết quả.Các bạn sẽ thấy khi các bạn nhấn 3 nút thì đồng thời cả 3 chức năng này cùng chạy và thực hiện mà không ảnh hưởng gì tới trang web.

Lưu Ý: Bạn cần phải chạy chương trình trên môi trường IIS hoặc domain, bởi vì Web Worker không hỗ trợ chạy file local.
Nếu bạn gặp lỗi : Uncaught DOMException: Failed to construct 'Worker': Script at 'file:///C:/inetpub/wwwroot/Web_Worker/worker1.js' cannot be accessed from origin 'null'.at HTMLButtonElement.<anonymous> (file:///C:/inetpub/wwwroot/Web_Worker/main.js:6:21)
Lỗi trên có nghĩa là lỗi do chạy file local, bạn chỉ cần cài môi trường chạy web như IIS, hoặc chạy trên hosting domain là ok.